有名的包裝設計_護膚品包裝設計分享有名的包裝設計文章
時間 - 2023年04月21日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“有名的包裝設計”能幫助企業提供高品牌知名度、增加商品的復購率。有名的包裝設計是打造品牌的重要工具。
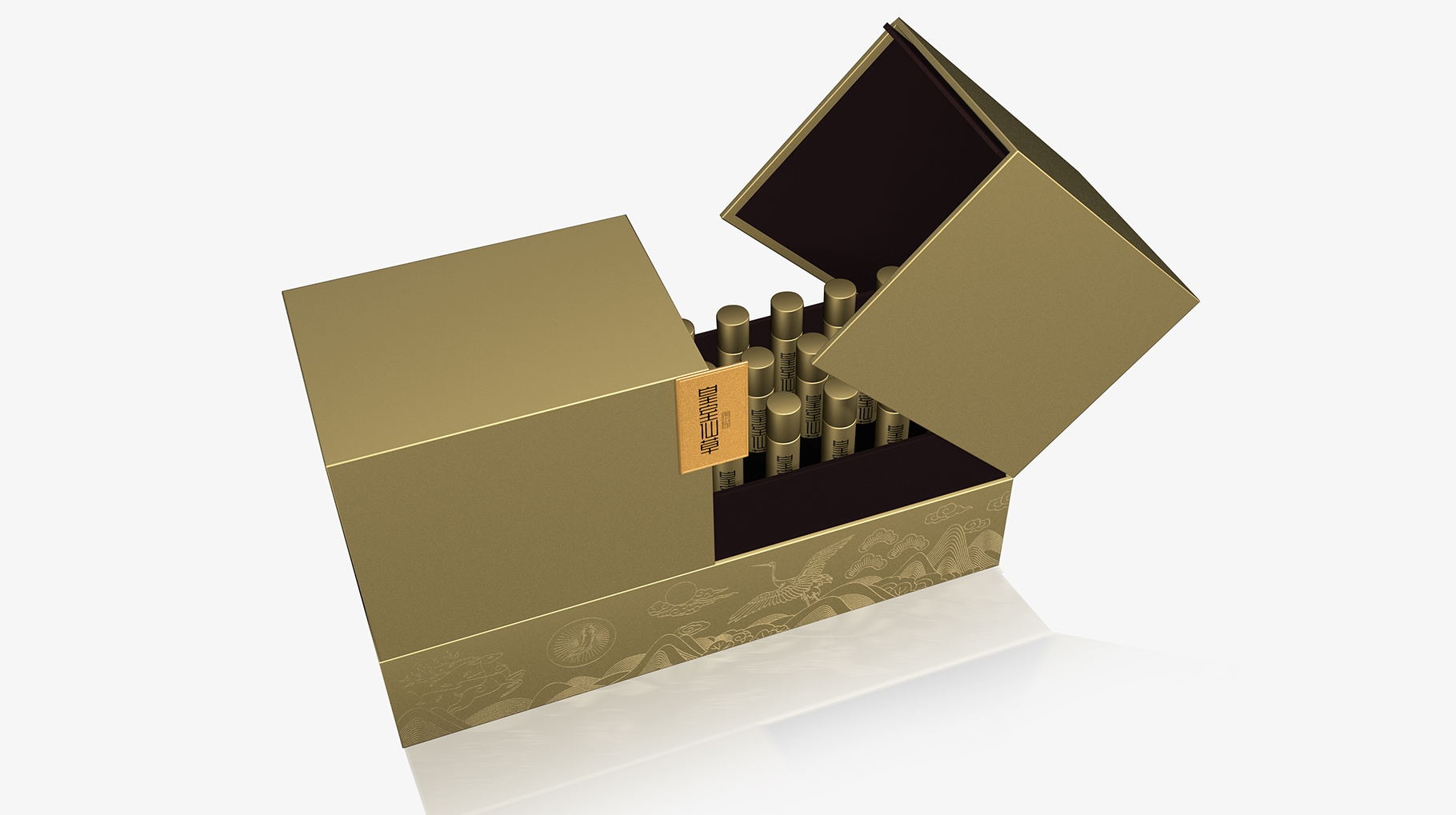
 注:本文“有名的包裝設計”配圖同道包裝設計公司作品
注:本文“有名的包裝設計”配圖同道包裝設計公司作品
有名的包裝設計文章內容
使用CSS3編碼極大地改變了前端Web開發的格局。有更多的機會構建具有漸變、陰影和圓角的獨特界面。所有這些效果在每一個主要的網頁瀏覽器中都逐漸被采用。在本教程中,我想展示許多這些很酷的CSS3效果。我"VE使用一些較新的HTML5輸入類型構建了一個簡單的Web窗體。布局也是響應性的;隨著窗口尺寸的減小,它將進行調整。這種情況非常適合構建支持智能手機用戶的Web表單。請查看源代碼,看看是否可以在文件結構中遵循。此外,請隨意自定義這些元素并將其復制到您自己的網站。DemoDownload來源CodeBuilding表單StructureToVE創建了一個主文件index.html以及兩個單獨的樣式表。當Responsive.css處理不同的窗口大小時,style.css包含所有默認選擇器。我的文件類型是HTML5,我此示例僅演示在CSS3中編碼時可以顯示的效果。因此,我們沒有用于重定向用戶的帖子提交腳本或目標。下面的代碼包含前幾個窗體元素的打開輸入標記。< form name = "hongkiat" id = "hongkiat-form" Method = "Post" action = "" > < div id = "wrapping" class = "clear fix" > < sect id = "aligned" > < input type = "text" name = "name" id = "name "占位符=" ourname "autoComplete =" off "tabindex =" 1 "class =" txtinput "> < input type =" url "name =" web站點" id = "web站點"占位符=" websiteURL "autoComplete =" off "tabindex =" 3 "class =" txtinput "> < input type ="電話" name = "phone" id = "phone "占位符= "電話號碼?" tabindex = "4" class = "txtinput" > < textarea name = "message" id = "message "占位符= "輸入酷消息..." tabindex = "5" class = "txtblock" > 第一個塊區域被包裝在節標記中,以便我們可以并排浮動布局。左列包含所有這些輸入:文本、電子郵件、URL和電話號碼。當您在電話上通過選項卡時,移動鍵盤顯示屏應根據輸入類型進行調整。有很多很好的理由支持這些移動功能,因為現在每個人都在外出工作。Textarea元素還可以在頁面上定義占位符文本。這與
 注:本文“有名的包裝設計”配圖同道包裝設計公司作品
注:本文“有名的包裝設計”配圖同道包裝設計公司作品
有名的包裝設計總結:
同道包裝設計公司認為有名的包裝設計不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,有名的包裝設計吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“有名的包裝設計_護膚品包裝設計分享有名的包裝設計文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。















