包裝規劃與設計_包裝專業設計分享包裝規劃與設計文章
時間 - 2023年04月02日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝規劃與設計”能幫助企業提供高品牌知名度、增加商品的復購率。包裝規劃與設計是打造品牌的重要工具。
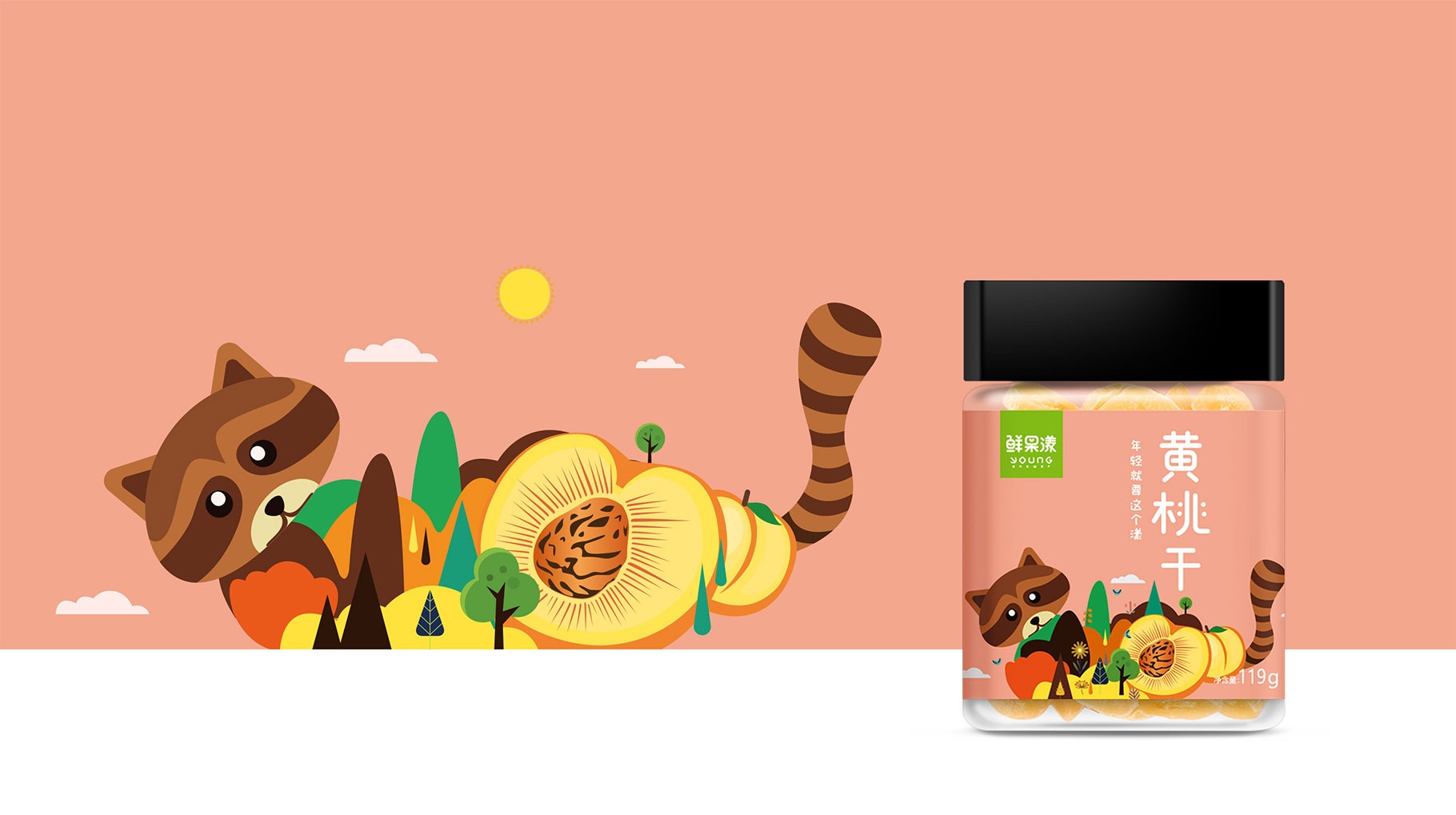
 注:本文“包裝規劃與設計”配圖同道包裝設計公司作品
注:本文“包裝規劃與設計”配圖同道包裝設計公司作品
包裝規劃與設計文章內容
每個網頁設計師都應該知道CSS3個梯度。它們已經存在多年,并得到了所有主要瀏覽器的廣泛支持。現在,諸如Blend之類的免費Web應用程序讓您可以使用瀏覽器中的可視化編輯器即時創建CSS3漸變。您可以在線性梯度和徑向梯度之間進行選擇,同時調整顏色以進行混合。初始頁面的每一面都有兩種純色。您可以使用調色板在色調之間切換,或者輸入手動HEX代碼,如果您知道您想要的顏色。一旦你有了兩種你喜歡的顏色,單擊中間的“讓我們混合”按鈕。閱讀:CSS3線性漸變兩種顏色混合成CSS3漸變,頁面頂部附近有可編輯選項。您可以在線性漸變和徑向漸變之間進行選擇,如果您使用的是線性樣式,則可以將中心位置拖動到頁面的所有位置。這就像每個設計師都需要的完美的無代碼CSS3梯度生成器。一旦你有兩種顏色,你可以點擊右上角的代碼括號圖標。這將顯示一個帶有CSS代碼的窗口,您可以將其復制/粘貼到樣式表中。Blend是一個由NYC設計器ColinKeany創建的免費工具。它也托管在他的網站上,盡管我在任何地方都看不到GitHub或任何免費源代碼的鏈接。但他確實寫了一個案例研究,詳細描述了他的工藝創建混合,所有的便利功能。不幸的是,當前版本不支持兩種以上的顏色。但我在為將來的多種顏色的選擇交叉手指。因為你不能下載本地副本,我建議將來使用混合書簽。這是在不反復編輯樣式表的情況下測試漸變的完美方法。如果你想分享你的想法或者只是說謝謝這個漸變工具,你可以發送tweet colin@colinkeany。閱讀:CSS3圓形和橢圓形漸變圖【CSS3提示】展示CommentsYou也可以likeTop 10CSS EditorsThoriq Firdaus10免費在線工具,使用CSS實現更簡單的CSS CodingNikitaData可視化。com12 CSS美麗圖像庫Hover EffectsAgusMilligram. css–最簡的前端庫DevelopersJake RocheleauBttn. css– 4KbJake下的很棒的CSS按鈕CSS、JavaScript和jQueryHongkiat LimWicked CSS+Useful工具提示腳本—純CSS3Jake Rocheleau中的熱門新動畫庫
 注:本文“包裝規劃與設計”配圖同道包裝設計公司作品
注:本文“包裝規劃與設計”配圖同道包裝設計公司作品
包裝規劃與設計總結:
同道包裝設計公司認為包裝規劃與設計不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝規劃與設計吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝規劃與設計_包裝專業設計分享包裝規劃與設計文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。















