包裝設計專業網站_石景山包裝設計公司分享包裝設計專業網站文章
時間 - 2023年03月25日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計專業網站”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計專業網站是打造品牌的重要工具。
 注:本文“包裝設計專業網站”配圖同道包裝設計公司作品
注:本文“包裝設計專業網站”配圖同道包裝設計公司作品
包裝設計專業網站文章內容
一個網站可以建立在幾種Web語言上,如HTML、CSS、JavaScript和PHP。在這些語言中,我們都同意CSS是最簡單的語言。CSS以簡單的方式定義網站布局、顏色、大小和排版。它是直截了當的,不需要使用邏輯或條件函數。但是,您可能會驚訝地知道,實際上,CSS可能是最難的語言,在某些情況下非常麻煩。怎么可能?這是一些原因。20對于初學者有用的CSS提示。no-jsref -塊-后- 3999。ref - block__thumbnail;有用的BeginnersIn技巧過去,我們很依賴開發人員和程序員來幫助更新網站,甚至...閱讀more1。無錯誤ReportEvery Web語言遵循編寫代碼的特定規則。當涉及到在CSS中編寫樣式規則時,它從選擇器開始。s名稱,后跟一個大括號,然后是大括號內的樣式聲明,并以分號結束每行。. class {color: fff;背景顏色:000;}一些網絡語言嚴格規范規則;否則,它返回錯誤,但不返回CSS。CSS不輸出錯誤。您可能無意中刪除了分號或卷括號,或命名了錯誤的選擇器& ndash;而且您的布局breaksIn PHP,您將被告知錯誤是什么,它發生在哪里,并且修復它的速度要快得多。在CSS中,您是獨立的,即使它跨越了具有數千個代碼行的多個CSS文件。太FlexibleEven雖然CSS似乎很容易被接受,但是CSS中有些問題并不總是有直接的答案,例如& ldquo;你如何使物體居中?& rdquo;.有多種方法可以使用CSS將對象居中。我們可以用邊距、襯墊、折疊盒或網格將其居中。但是,應用程序將取決于我們想要實現的中心類型、整個頁面布局、對象的類型,以及它是否圖像、內聯或塊元素、背景、元素如何嵌套以及周圍元素的位置。不是那么簡單。與編程語言不同,CSS語法具有聲明性和靈活性。我們可以直接在元素、模板、CSS文件中應用CSS,也可以從外部站點加載CSS。你
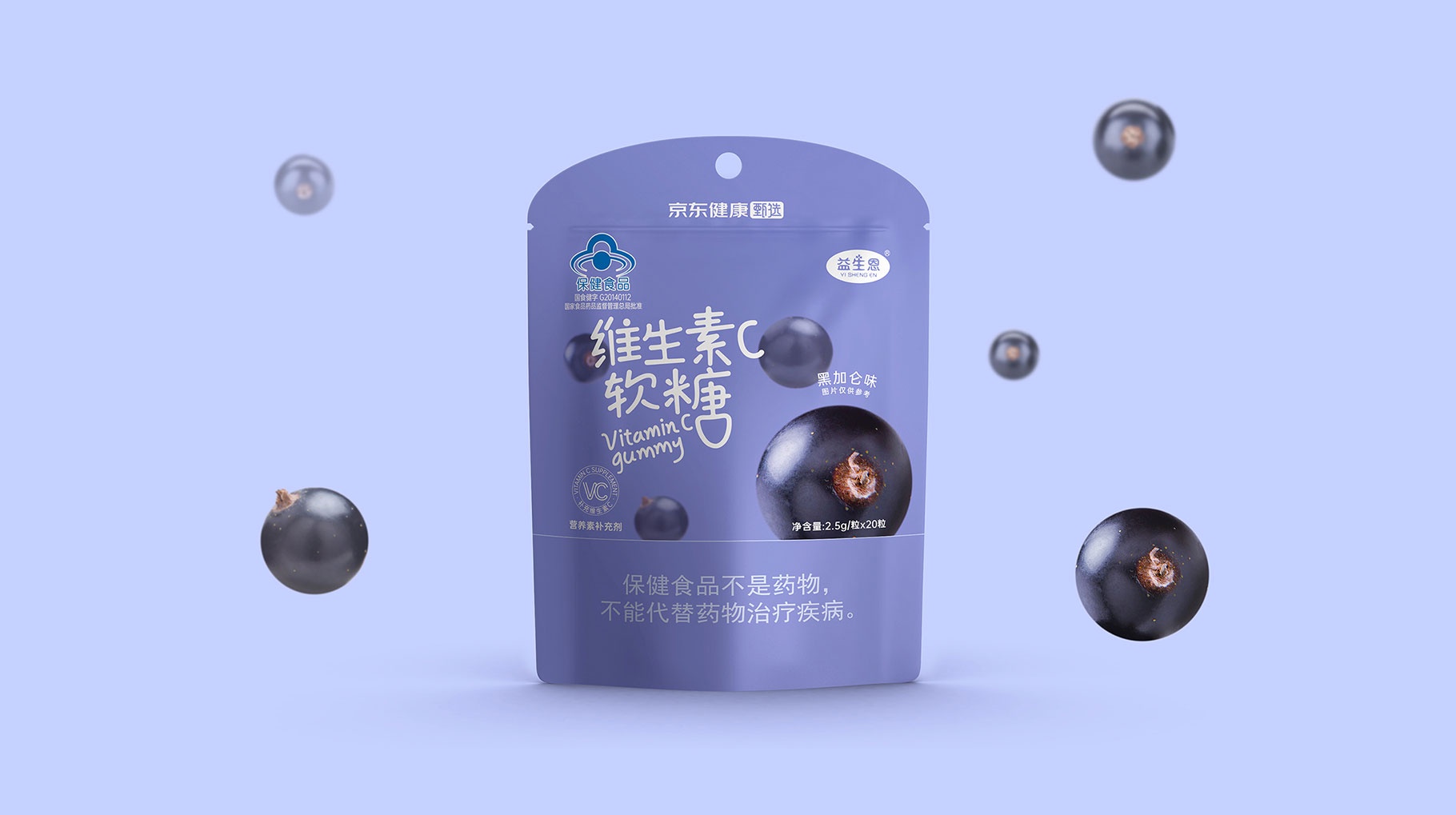
 注:本文“包裝設計專業網站”配圖同道包裝設計公司作品
注:本文“包裝設計專業網站”配圖同道包裝設計公司作品
包裝設計專業網站總結:
同道包裝設計公司認為包裝設計專業網站不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計專業網站吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計專業網站_石景山包裝設計公司分享包裝設計專業網站文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。















